
デザイナーのなるなるです〜
これからWEBデザイナーを始める方は決まって思うことがいくつかあると思います。
- 何から手をつけたらいいんだろう・・・
- みんなはどうやってどれくらい勉強してるんだ・・・
考えたらキリがないですよね。。
実際僕も上記の悩みはガンガン感じていて、毎晩頭を抱えていました。。(考えるだけで頭痛い)
そんなわけで今回は、
WEBデザイナーに必要な最低限のスキルを説明の後に
僕がWEBデザイナーになるために何をしたのかをお話ししていきます。
もくじ
WEBデザイナーとして働くために必要なこと
- コードが書ける。読める。(HTML、CSS、Javascript)
- Photoshop、illustratorを扱える。
この2点ですね。
「え、まじ?」と思った方もいると思いますが、
「まじです。」
大多数の方は始める前に、Googleやyahooなどである程度WEBデザイナーになる方法や求人内容などに目を通すと思います。
そこで思うことは僕も含めて、
「WEBサイト作る仕事でしょ?・・・どうやんの?」
それしかわからないし、それだけだと思うんですよね。笑
それでは上記の2点について少し掘り下げてみましょう。
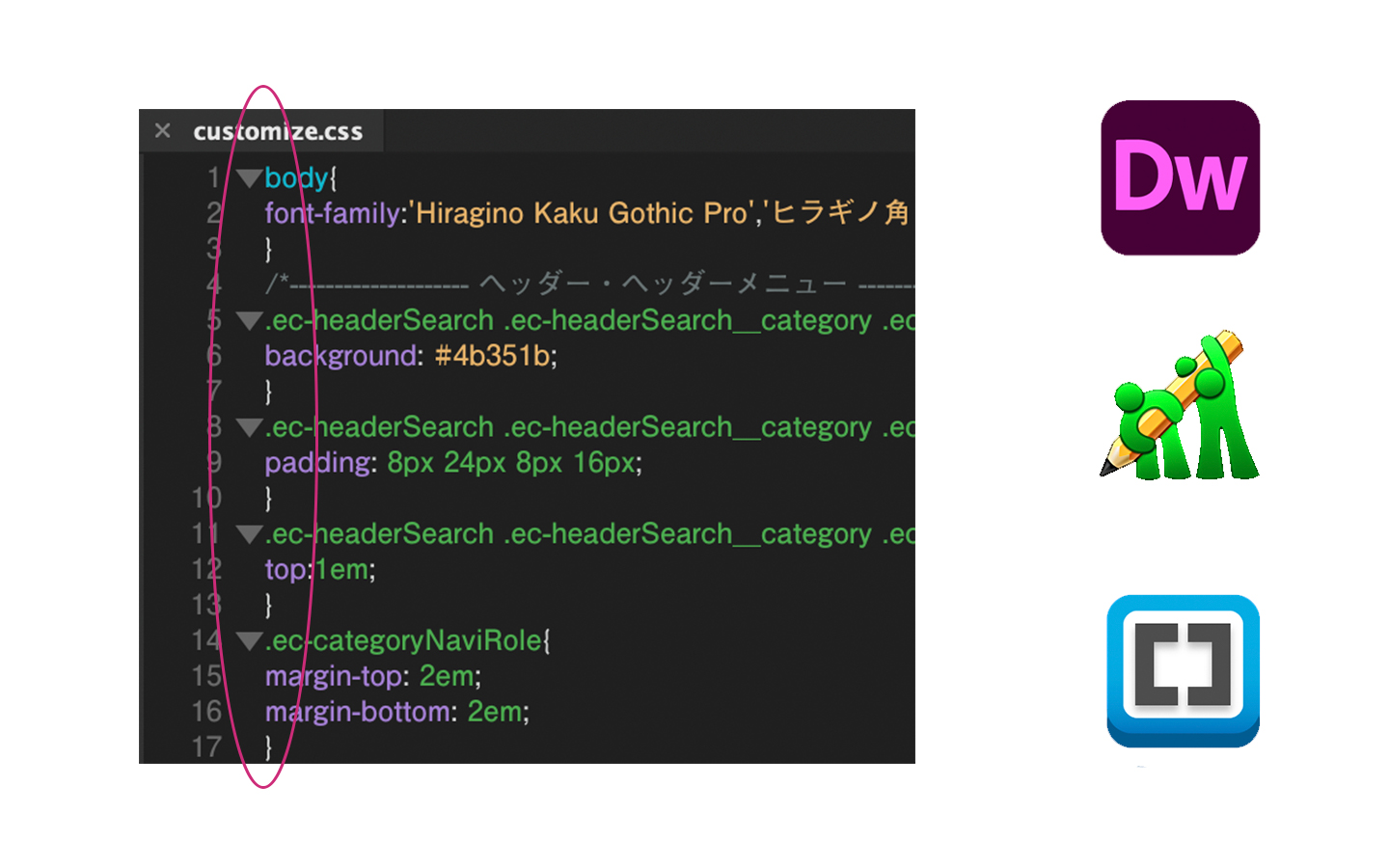
コードについて
コードとは一般的に「ソースコード」と呼ばれているプログラミング言語の記述になります。
プログラミング言語と言うとだいぶハードルが上がってしまいそうですが、
WEBデザインで扱う主な言語は
- HTML
- CSS
- JavaScript
上記の3言語になりますが、厳密に言うとHTML,CSSはプログラミング言語ではありません。
理由は割愛しますが、プログラミング言語ではないと言うことは
「そこまで難しくない」と言うことになります。(?)
ものの例えですが、HTMLとCSSはお酒で言うところのビールやハイボールですね。
ビールは麦。ハイボールはウイスキー+ソーダ。
何からできているかわかりやすいですね。
僕はJavaScript(業務)とPython(趣味)のプログラミング言語を扱っています。
こちらをお酒で例えると
JavaScriptはクラリッジ。Pythonはブルーラグーン。
どちらもカクテルですね。そんな感じです。
HTMLとCSSは「何に使うか」がわかりやすく記述されていると思います。
さらに、WEBデザインをする上でベースとなる言語はHTMLとCSSになります。
つまりWEBデザインで言うところの"コード"はあまり難しく考えなくて良いと言うことですね。
Photoshop、illustratorの使い方
この2つはWEBデザインを調べる前に一度は聞いたことがあると思います。
どちらもインターネットに山ほどある
「png(ピング)」や「jpg(ジェイペグ)」と呼ばれる画像を作ることができます。
厳密にはPhotoshopとIllustratorは扱い方が違いますが、それは他の記事でご説明します。
ちなみにこのサイトのロゴもIllustratorで制作しています。
↓ ↓
率直に言うと、
この2つのデザインソフトが鬼門です。
と言うのもデザインと呼ばれるものには「正解という物がない」からになります。
ですが「正解に近づける」ことはできるので、色や配置など地道に積み重ねて行くことが大切ですね。
何から始めるべき?
僕は一番初めにはどちらも触ってみました。←
結構チャレンジ精神があるので、僕はそうしましたが
段々とデザインそっちのけでコードを読んだり、
書いたりする方にシフトしていきました。
初めにコード勉強を選んだ理由
先ほど
とお話ししましたが、その理由は
比較的簡単な英単語で記述されていることがほとんどだからです。
div class="contents" = コンテンツ = 中身
div class="wrap" = ラッパー = 包む
上記の他に色にはcolorや線にはborderなど、
なんとなく意味が理解できる英単語を扱うこと場合がほとんどです。
僕の場合は勉強内容をコード1本にして1ヶ月程度経過したら、
コードを書くのが楽しくてたまりませんでした。今ではインターネットで調べれば大体出てくるので、
そういう面でもコードは勉強しやすかったですね。
まぁ何日もdivやclass,idについて悩んだ挙句ふて寝を繰り返したりもしてました。
結果的にコードだけを勉強した期間は
1ヶ月半くらいですね。
上記の使用方法なども別の記事でまとめるつもりですので、少々お待ちください。
Photoshop、Illusratorは?
こちらに関してはまずPhotoshopを勉強しました。
Photoshopは人物や物の切り取り、加工などが容易に行えるからです。
WEBデザイナーとして携わる業種にもよりますが、
僕でいうエステなど人物を扱う業種だと、施術工程や機材などを切り取り、加工することが多いです。
なので、汎用性の高いPhotoshopから始めました。
こいつ(Photoshop)はほんっっとうにどうしようもないやつで
はっきり言って意味わからなかったですね。
この画像を見てください。

熊ちゃんです。可愛いですね。
何をどうしたかわかりますか?
テキストや丸いモヤモヤ、影や光彩はPhotoshopの機能です。
鍋や寿司、鮭も画像に乗っけているだけの感じがありますよね
熊はどうでしょうか?
ちなみに乗っけただけです。切り取って。
「え、綺麗!!!」と思ってくれた方には感謝感激です
同じ感じで考えると、見ただけでなんとなくわかりますね。
- 鮭・熊・食べ物は背景を透過(切り抜き)
- テキストとモヤモヤはPhotoshopで作れる
- 影や光彩もできる
初めはこの簡単すぎる画像も作るのに一苦労します。
それくらいPhotoshopは"何をどうしたらそうなるのか"がわかり辛いです。
とは言え、それがわかれば扱えない物ではありません。
単純にPhotoshopの方が感覚的で難しいから後回しにした
ということになります。
こちらは切り抜き、加工、装飾などデザインという部分ではメインの作業になりますが、
ある程度実務で使用できるレベルになるのに勉強した期間は、
3ヶ月程になります。
それぞれの勉強方法
- コードは自分で書いてみる。他人が書いたコードは癖もあって挫折しやすい。
- Photoshopは自分が感覚的に好きなデザインをひたすら模倣する。
僕は上記の方法で勉強しました。
コードはネットを参考にすることがほとんどでしたね。ありがたいことに学習サイトなども豊富で
「これがわからないからこっちやろう」のようにメンタルが砕ける前に他に逃げることができました。
Photoshopはネット+本を読むことが多かったですね。
配色やレイアウトの基礎などをゆっくり理解しつつ
自分がいいなぁと思った画像を模倣していました。
アニメとかグルメのサイトを真似するのは楽しかったですねぇ・・・
今考えると「好きこそ物の上手なり。」は間違いないかなぁと思います。
ちなみに実家で暮らしてたわけではなく、
バーのアルバイトを週2出勤4時間をしながらやってましたね。
お酒飲んだ後にやるとふて寝率90%は超えてました。
まとめ
WEBデザインはそれぞれの個性があふれているので、
できるようになるとやりたいことが多すぎで困ってしまうこともあると思います。
僕自身あれもこれも手をつけてしまって訳がわからなくなることもたくさんありました。
ですが、気がつけば自分の好きなデザインという仕事で美容業界に携わることができています。
ゆっくりでも大丈夫なので、地道にやっていけば独学でもWEBデザインという仕事をすることは出来ます。
最後にこういうのもなんともって感じですけどぶっちゃけ向き不向きはあります。
僕は正直向いてなかったと思いますけど、オタク気質なんでそこでカバーしました。笑
ここに出てきたHTMLやPhotoshopなど、
それぞれ別の記事として書こうと思っているので
何か知りたいことがあればメッセージでもコメントでも、
残して言っていただければと思います。
ではでは〜ㅇㅅㅇノシ