どもども〜なるなるです〜
この記事ではWP記事内にソースコードを表示するプラグインの紹介をします!!!
そのプラグインはその名もHighlighting Code Block(ハイライティングコードブロック)
ブログをやり始めた当初は、「なんじゃこの便利なプラグインは」
と感じたので紹介していきたいと思います(泣)
もくじ
Highlighting Code Blockとは?
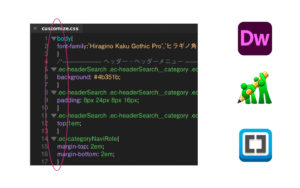
Highlighting Code Blockとは、WordPressの記事内にソースコードを綺麗にわかりやすく表示するためのプラグインです!
シンタックスハイライト機能があり、さまざまなプログラミング言語のコードを色分けして表示できるので、
導入すると読者さんがコードを理解しやすくなります!
Highlighting Code Blockのインストール方法
Highlighting Code Blockのインストールはとても簡単です!
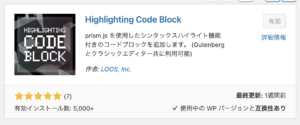
まずWordPressのダッシュボードから「プラグイン」を選択し、「新規追加」をクリックして、「Highlighting Code Block」を検索!
下記のプラグインですね!

このプラグインをインストール、有効化します。これだけで準備完了です!
Highlighting Code Blockの使い方
Highlighting Code Blockの使い方はとても簡単です!
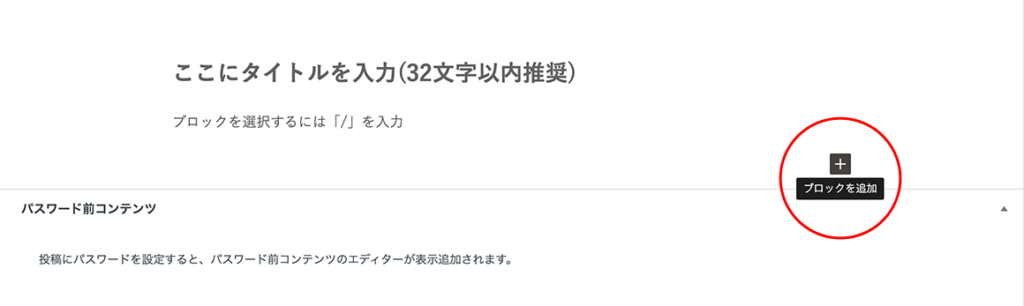
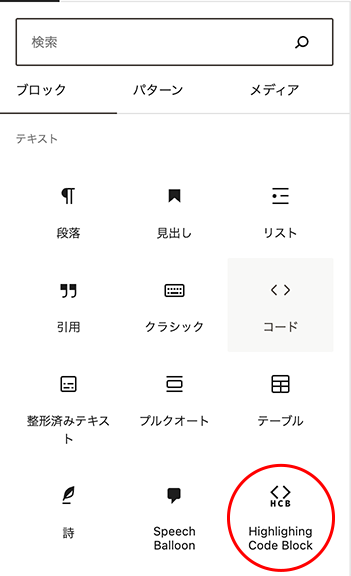
1.記事の編集画面で「+」ボタンをクリック

2.Highlighting Code Blockを選択

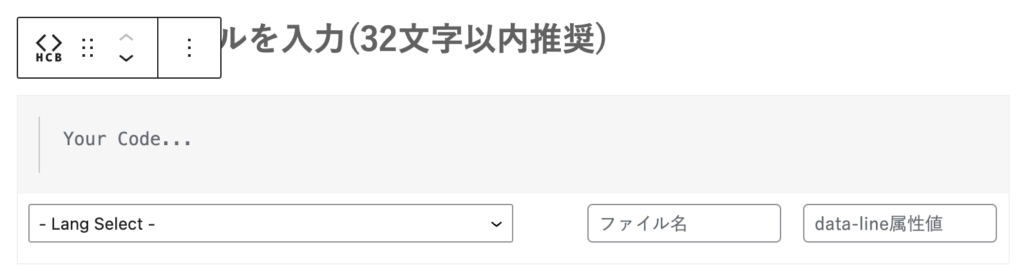
3.ソースコードを表示
出てきたコードブロックに表示したいコードを記述してください。

たったこれだけで綺麗で見やすいコードブロックが表示されます!
デモ
HTMLの場合は下記のようになります。
<html>
<head>
<title>WEBデザイナーになるなる!</title>
</head>
<body>
<h1>Highlighting Code Blockについて</h1>
<body>
</html>ダッシュボードの「設定」→「HCB設定」から背景色や表示言語など細かい設定もできるので、気になった方は見てみてくださいね!
Highlighting Code BlockのSEO対策
Highlighting Code BlockはSEOにも優れていて、ソースコードをテキストとして表示するので検索エンジンはその内容を理解しやすくなります。
さらにシンタックスハイライトにより記事の質が向上することで、読者さんの滞在時間が長くなることも考えられますね!
まとめ
Highlighting Code Blockはコーダー、エンジニア共にブログを書くなら必須のプラグインだと思います!
導入から操作まで使い方も難しくないので、とりあえず入れて使ってみるのがおすすめです!
それではまた!あなたもWEBデザイナーなるなる〜!