
どうも〜なるなるです〜
今回は「テキストエディタ」での簡単な空白の削除方法をご紹介します!
僕が普段使用しているテキストエディタは、Visual Studio Codeですが
- Dreamweaver
- Visual Studio Code
上記に限らずほとんどのエディタが同じように空白を削除できます○
それと同時になぜ空白を削除する必要があるのかを説明しますので、よろしくお願いします〜🤝
改行も一つ前の記事内でサクッと説明したようにDreamweaverで可能ですが、こちらはコードの圧縮サイトが便利なので、最後にそちらをおすすめします。
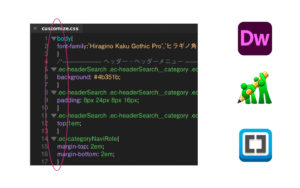
空白の削除方法
1行だけの場合
command ⌘ + tabエディタ全体の場合
command ⌘ + A選択後の整列
command ⌘ + tabキー上記で簡単に空白がない左端揃えの見やすいテキストになります👍
揃ってて素敵〜って思いますよね〜笑
僕も「左揃えにして綺麗にしたいなぁ」と思っていたので、初めてこのショートカットを知ってからずっと使っています🙆♀️✨
なぜ空白を削除するの?
これからWEBデザイナーとして働く方にはやはり、見やすいコードを意識して欲しいと思います!
チームでデザイン、フリー(個人)でデザインを行っている場合でも、
誰が見てもわかりやすいコードはとても大切なポイントになります
HTML、CSSの知識が少ししかない方や全くない方が後から少し修正する際にコードが見にくいと、一箇所の修正でも必要以上に時間がかかってしまします;;
やはり第一印象が綺麗だと、後から自分で見た時もわかりやすく気持ちいです😌
改行の削除方法
こちらは「css-minifier」というサイトがとても便利で重宝しています。
CSS,javascriptはコピー&ペーストで簡単に圧縮できるので、
ファイルサイズを減らしたい場合は僕も必ず使用しています✌️
というより最後には必ずやっています笑
ファイルサイズは圧縮して損することがないので!
※後で修正するかもという時にはかなり見辛くなってしまうので使わない方が吉です。
まとめ
基本的なことではありますが、これから仕事を行う上で大切なことなのですぐにでも実践していただければと思います。
僕の周りの方は「改行は気にならない」と言う猛者もいますが、彼はただの変態なので皆さんはやっておきましょう笑
ちょっとしたマナーになる時代が来るかもしれないので..!
それではまた!あなたもWEBデザイナーなるなる〜!