こんにちは〜!なるなるです!
昔illustratorを使っている時に、丸をたくさん複製してもこもこを作成していてめちゃくちゃめんどくさかった思い出があります。
もこもこに限らず、自分の好きなブラシを登録して太さやサイズ、色を簡単に変えたいなぁって思いますよね。
今回はそんなもこもこのフレームや線の追加方法、作り方を簡単に解説します。
もくじ
ブラシの追加方法
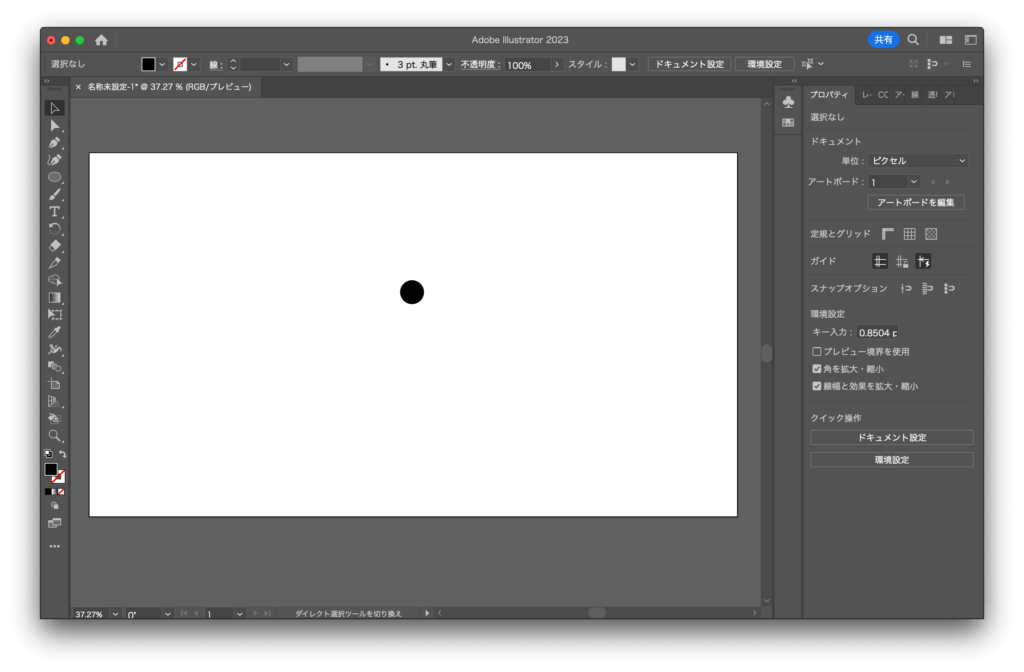
1.楕円形ツールでシェイプを作成
楕円形ツールで適当な大きさのシェイプを作ります。

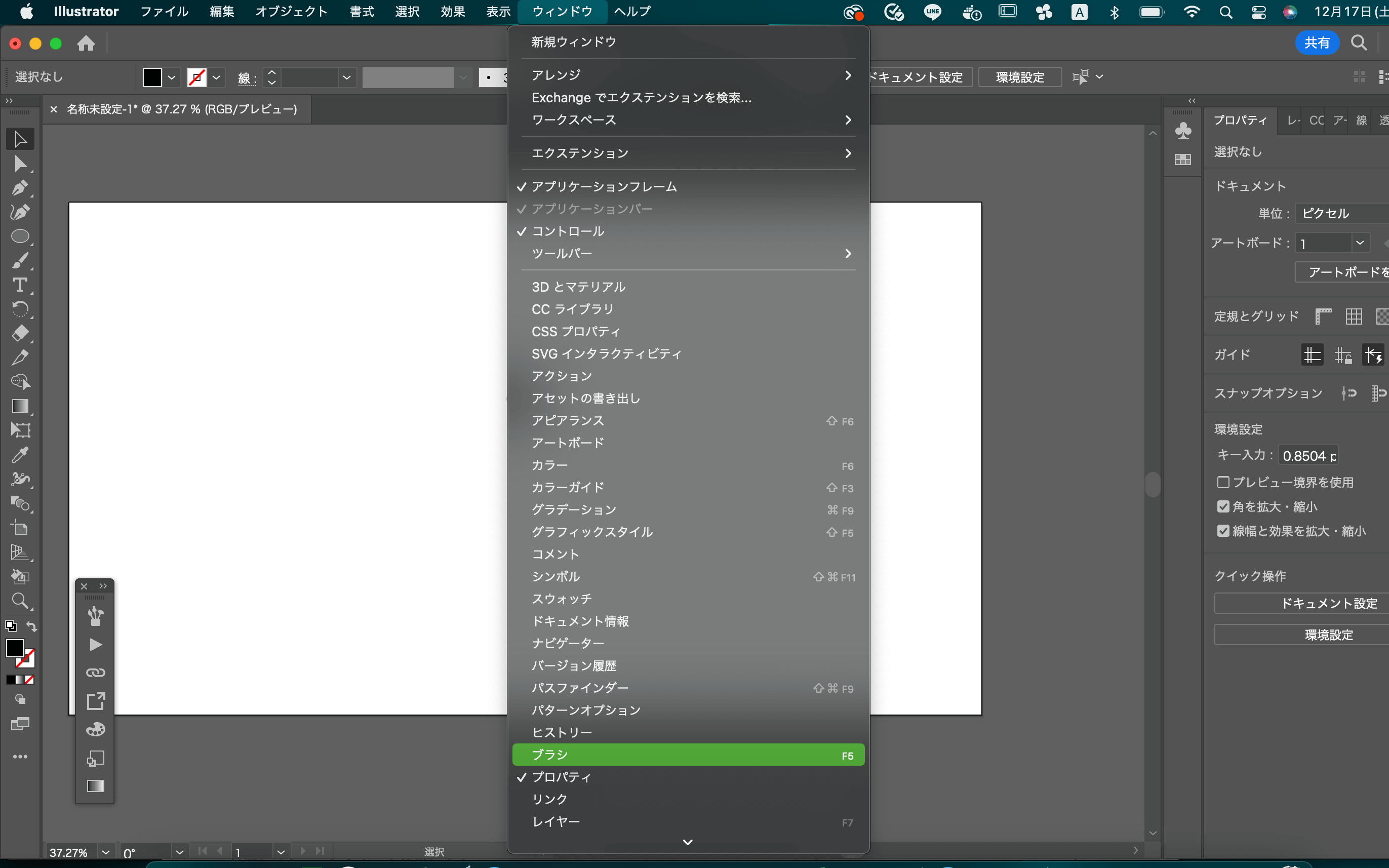
2.メニューからブラシウィンドウを選択
メニューの「ブラシ→ウィンドウ→ブラシ」を選択。

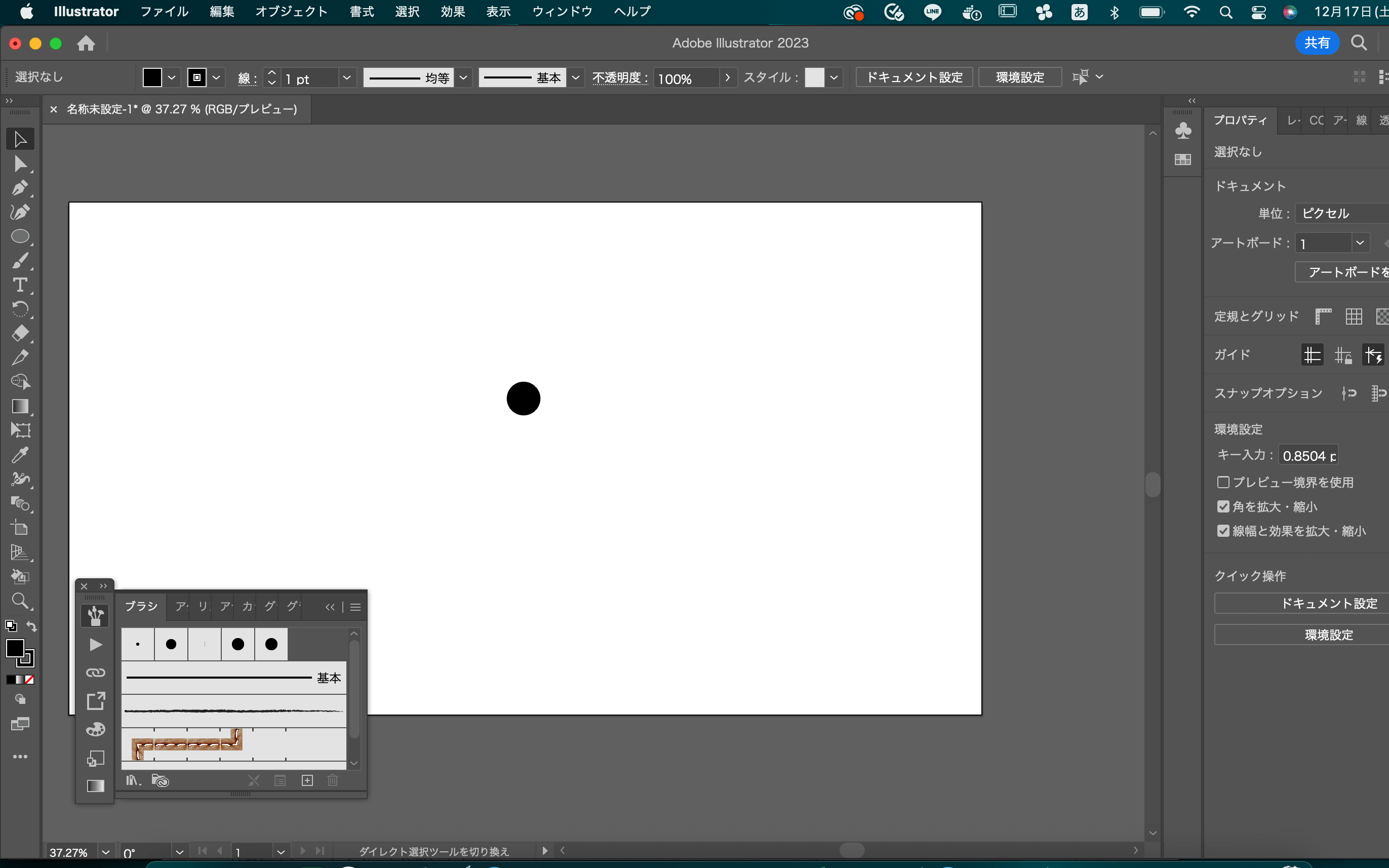
画像のようにブラシを選択できるウィンドウが表示されます。

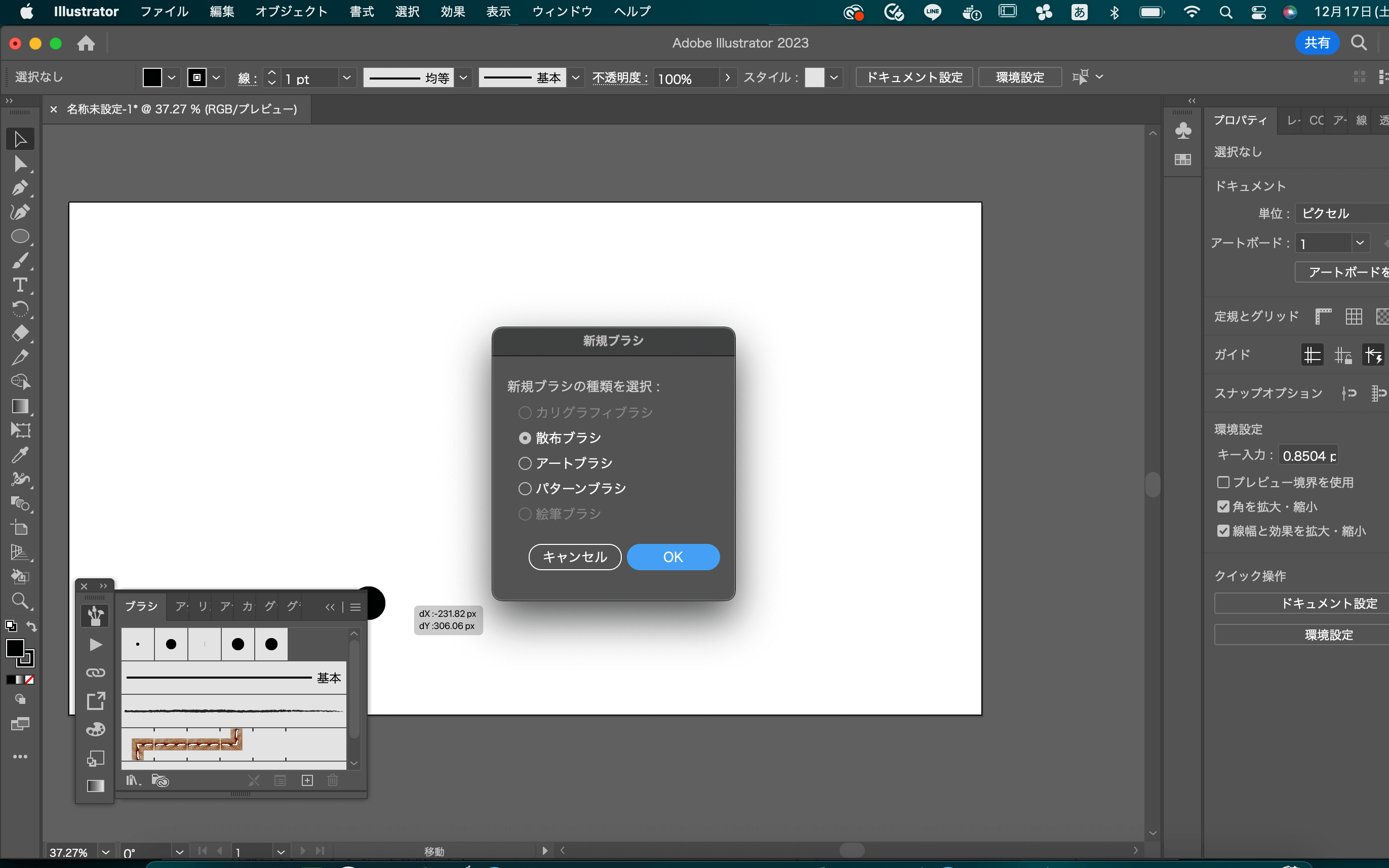
3.新規ブラシを登録・追加
ブラシのウィンドウに最初に作成した楕円形シェイプをドラック&ドロップしてください。
すると、新規ブラシというウィンドウが表示されます。
今回は「散布ブラシ」を選択してOKです。

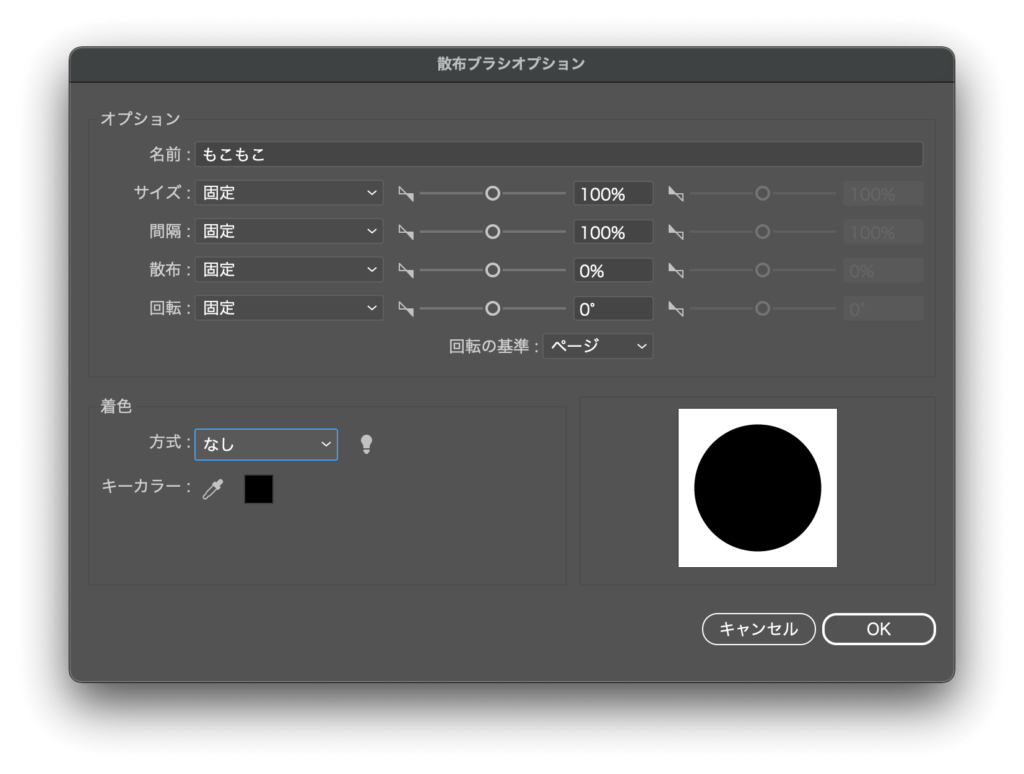
「散布ブラシ」を選択すると「散布ブラシオプション」ウィンドウが表示されます。
今回は名前をわかりやすく「もこもこ」としてそのままOK。

すると、ブラシのウィンドウに「もこもこ」としてブラシが追加されます。

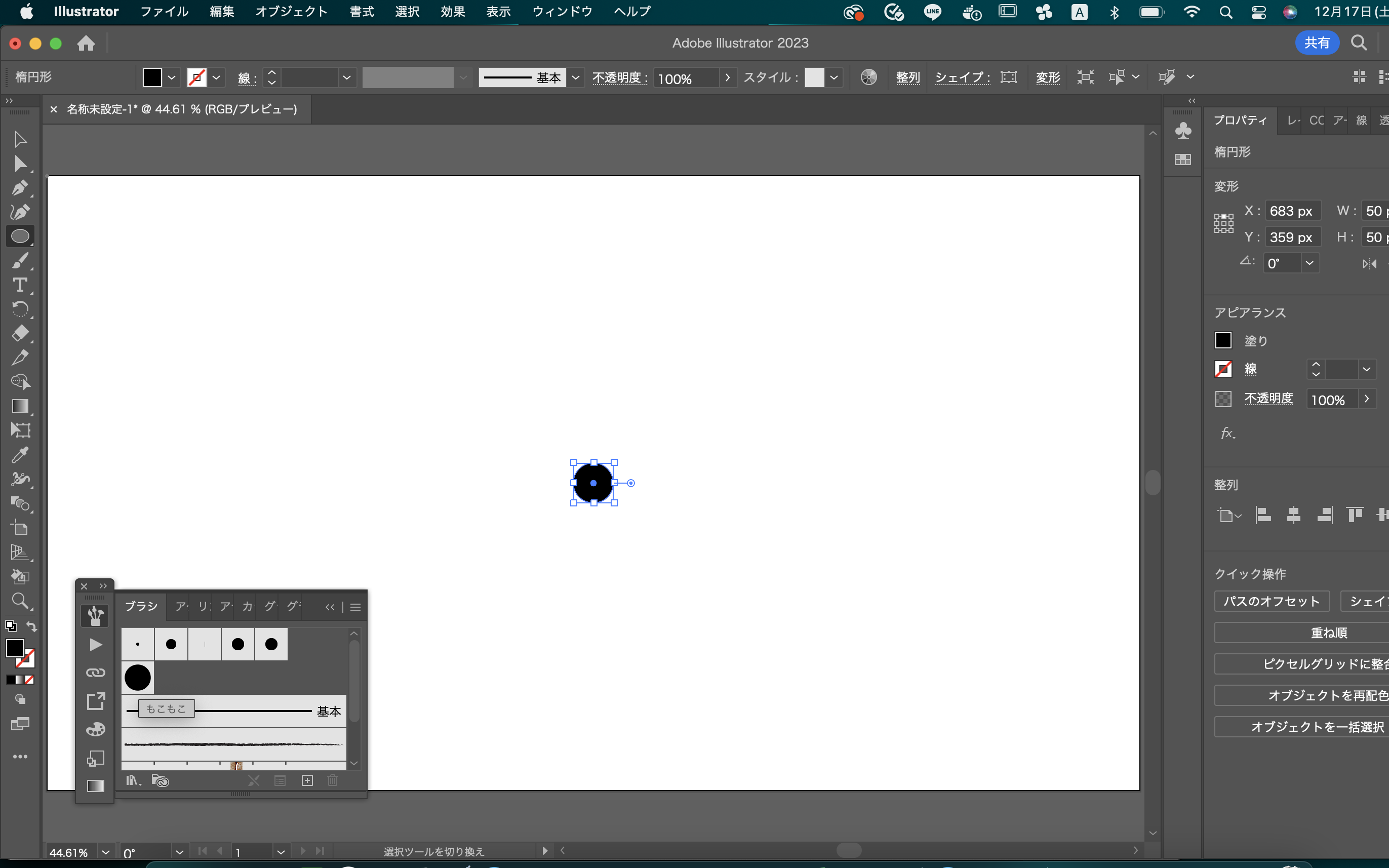
4.ブラシをシェイプに反映
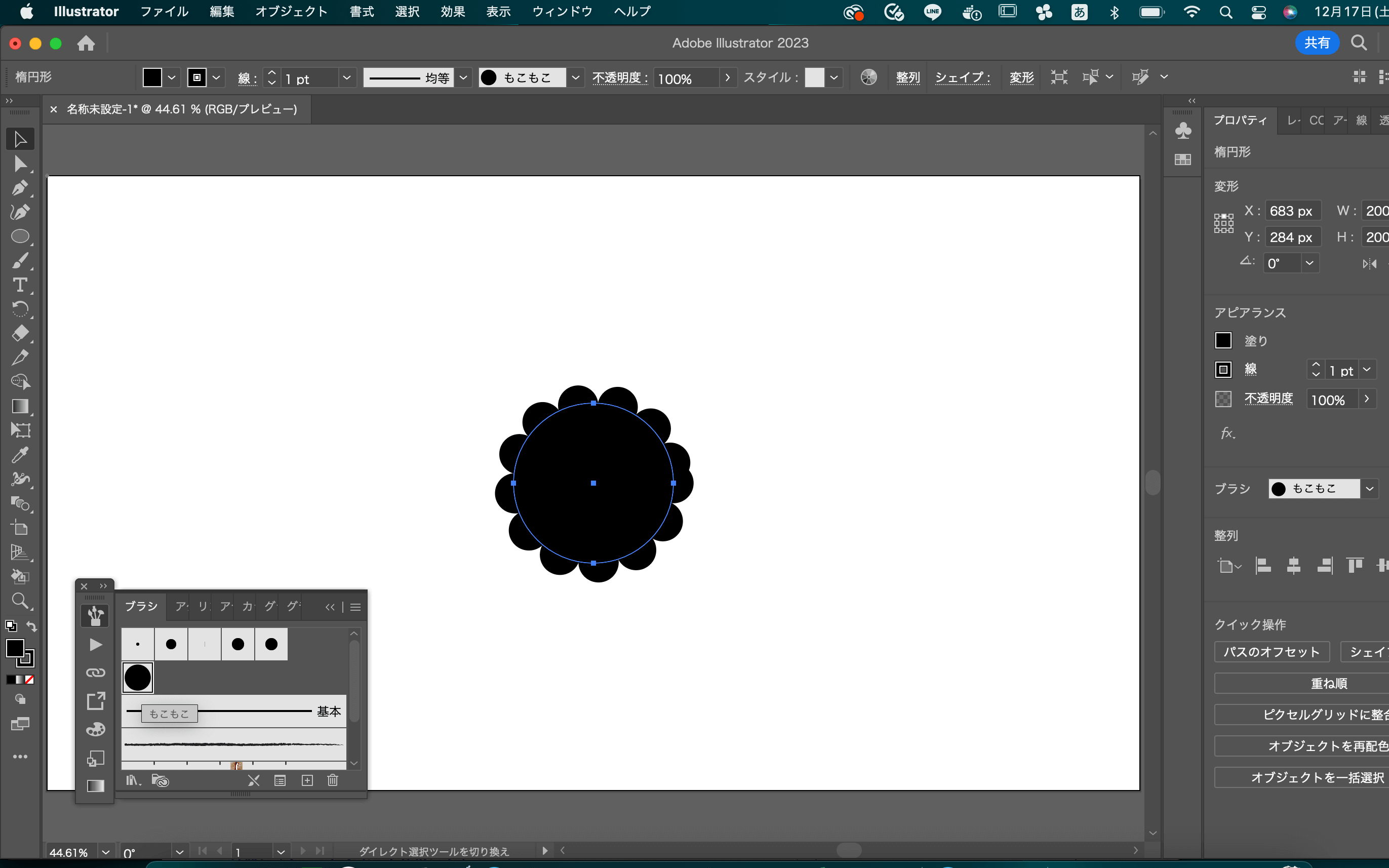
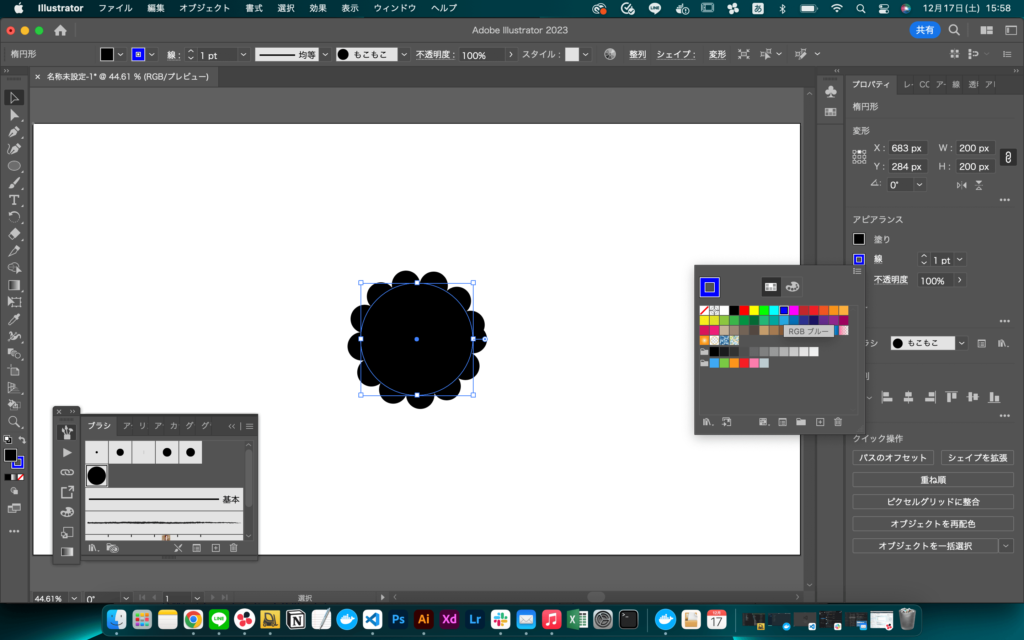
楕円形ツールで線なし黒塗りの丸を新たに作成し、先ほど追加したブラシウィンドウの「もこもこ」を適応します。

こうすると先ほど追加した「もこもこ」ブラシが線としてシェイプに反映されます。
ですが、このままだと線の色を変更することができません。

パスのアウトラインをすれば色の変更は可能ですが、その都度変更するのも億劫ですよね。
もちろん色の変更もできるので、これから解説します!
追加したブラシの色を変更する方法
1.登録したブラシの設定を変更
色を変更できるようにブラシを登録する設定は非常に簡単で、先ほど登録した「もこもこ」ブラシをダブルクリックします。
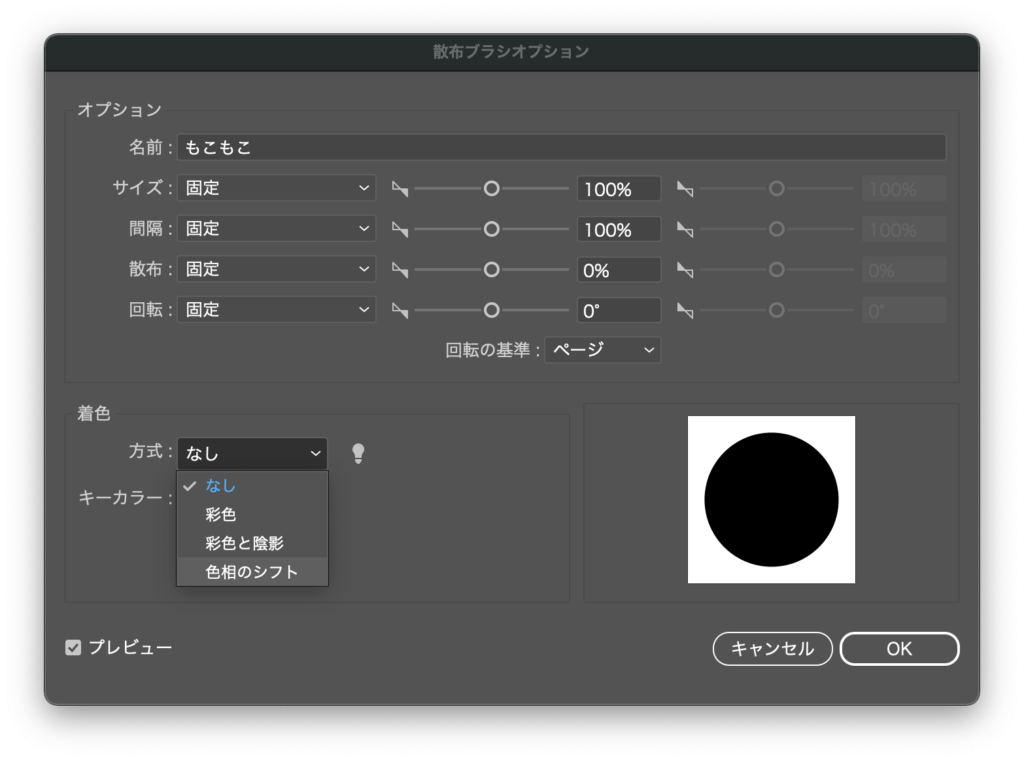
再度「散布ブラシオプション」のウィンドウが表示されます。
「方式」に初期値として設定してある「なし」のドロップダウンをクリック。
いくつか選択できる項目が出てきますが、今回は「色相のシフト」という項目を選択します。

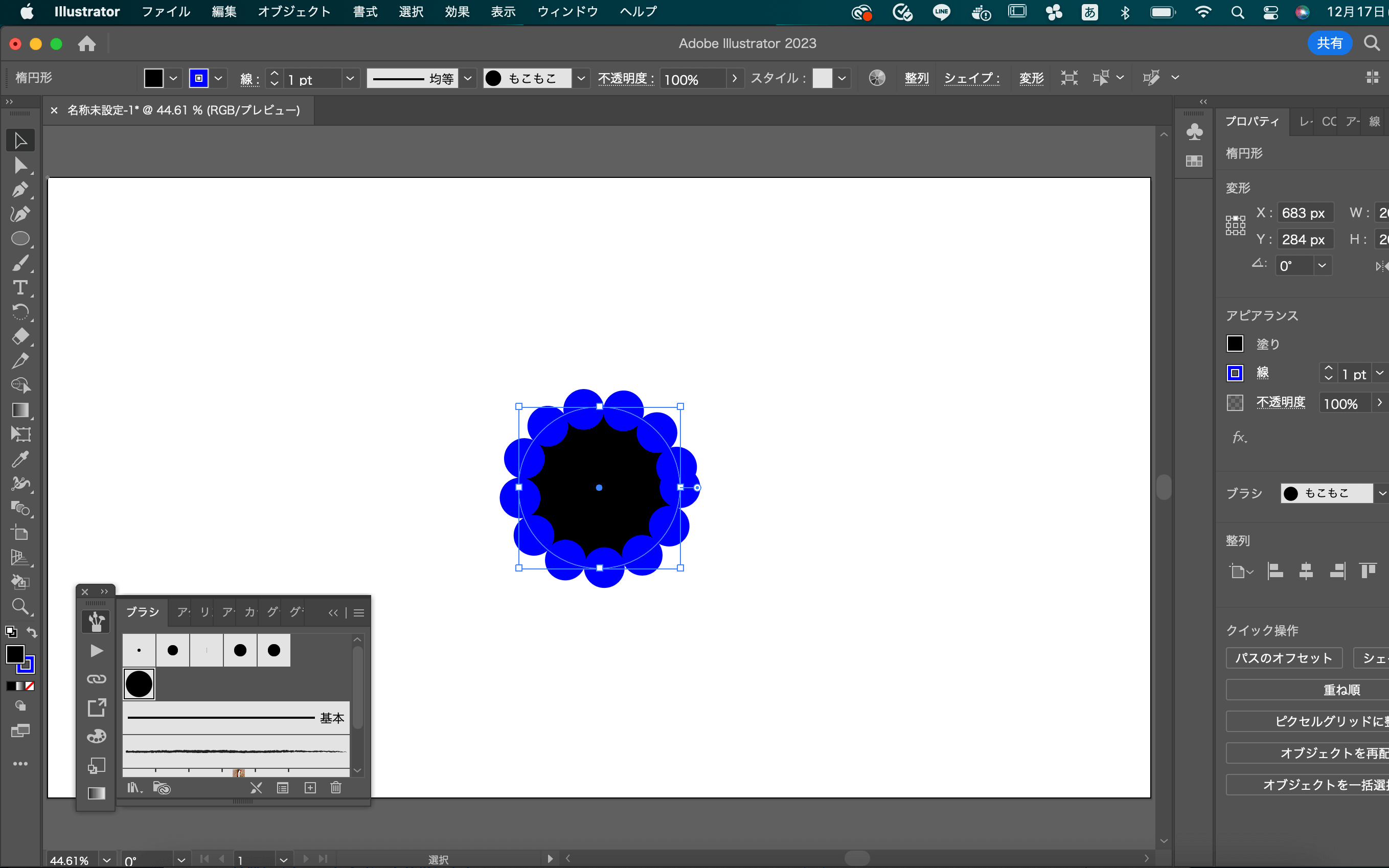
2.色、線の太さを変更
ブラシの項目に変化はありませんが、線の色を変えられるようになりました。

「方式」の詳細はadobe公式に記載されているので、使用する際は確認して選択してください。
なし
ブラシパネルに表示されるブラシと同じカラーで表示されます。ブラシのカラーをブラシパネルと同じにする場合は、このオプションを選択します。
色合いを付ける
ブラシストロークに線のカラーの色合いが追加されます。アートのブラックの部分が現在の線のカラーになり、ブラック以外の部分に線のカラーの色合いが追加され、ホワイトの部分はホワイトのまま残ります。線に特色を適用している場合は、「色合いを付ける」を選択すると、その特色の色合いが追加されます。このオプションは、ブラシがブラックとホワイトで作成されている場合や、ブラシストロークを特色でペイントする場合に使用します。
色合いと陰影
ブラシストロークに線のカラーの色合いと陰影が追加されます。オブジェクトのブラックとホワイトの部分は保持され、その他の部分に、線のカラーをブラックからホワイトにブレンドした色合いが追加されます。「色合いと陰影」ではカラーにブラックが追加されるので、特色を使用すると、複数の版を使用したプリントが必要になる場合があります。「色合いと陰影」オプションは、グレースケールのブラシに対して使用します。
色相のシフト
ブラシアートワークのキーカラーを使用します。このカラーは、「キーカラー」ボックスに表示されます(初期設定では、キーカラーがアートの最も目立つカラーです。)ブラシアートワークの中のキーカラーのものは、すべて線のカラーになります。アートワーク内の残りのカラーは、線のカラーに関連したカラーになります。色相のシフトでは、ブラック、ホワイトおよびグレーの部分は保持されます。「色相のシフト」オプションは、ブラシに複数のカラーがある場合に使用します。キーカラーを変更するには、キーカラーのスポイトツールをクリックした後、ダイアログボックス内のプレビューにスポイトツールポインターを移動し、キーカラーとして使用するカラーをクリックします。「キーカラー」ボックスのカラーが変わります。スポイトツールをもう一度クリックして、選択を解除します。
各オプションについての詳細やサンプルを表示する場合は、「ヒント」をクリックします。
https://helpx.adobe.com/jp/illustrator/using/brushes.html
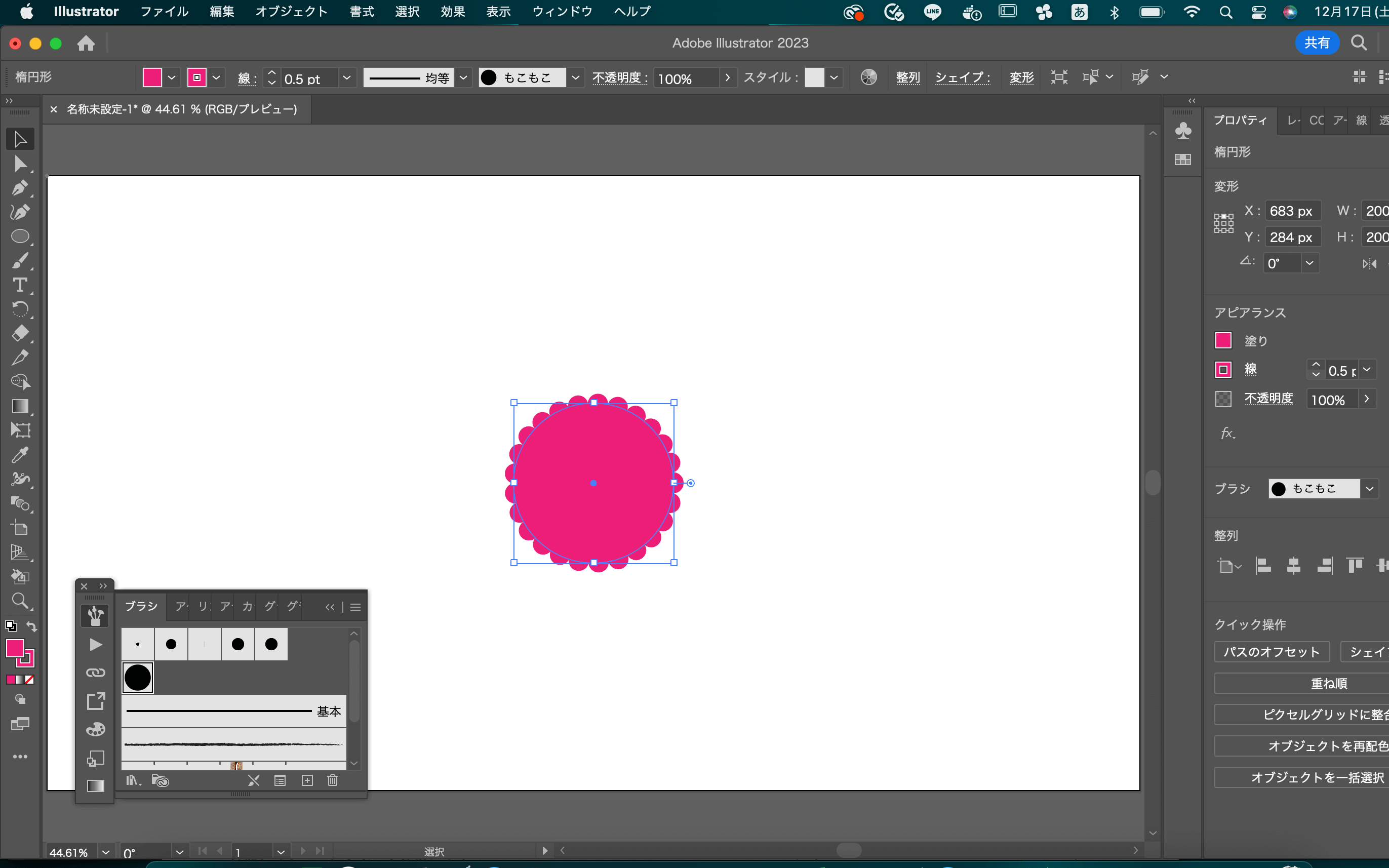
線の太さを変えることでブラシの大きさも変わるので、使用するサイズに変更してください。
ピンクにするとチラシでよく見かける見た目になりますね!

まとめ
想像していたよりも簡単にブラシを登録することができましたね!
素材は調べたらすぐに見つかりますが、
その都度調べたり、ダウンロードしたデータが想像と違ったりすると時間のロスになってしまいます。
そうなると「素材から作ってしまおう!」が応用も効くのでベストな選択かなと思います。笑
ブラシの作成で他にも様々なブラシを登録することができるので、
そちらもまた別の記事で紹介していこうと思います!
それではまた!あなたもWEBデザイナーなるなる〜!