おはこんばんちは〜!なるなるです!
「Photoshopでいちいち画像に影つけるのめんどくさいなぁ」
webデザイナーの方なら一度はそう思ったことがありますよね。
今回はCSSで画像に簡単に影をつけることができる「filter」について解説します。
もくじ
filterとは
filterはCSSのプロパティで画像や要素にエフェクトを簡単につけることが可能です。
- ぼかし(blur)
- 明るさ(brightness)
- コントラスト(contrast)
- グレースケール(grayscale)
- 色相回転(hue-rotate)
- 反転(invert)
- 彩度(saturate)
- セピア(sepia)
- 影(drop-shadow)
上記のような画像編集ソフトで行う加工がCSSのみで再現できるのでとても便利です!
それでは実際に見てみましょう!
filterの使い方
ぼかし(blur)
See the Pen Untitled by naryutaro (@naryutaro) on CodePen.
blur(ブラー)は要素をぼかすことができます。Photoshopのガウスと同じ感じで使用できますね。
初期値は0で、%ではなくpx指定になります。
個人的に使用した際の注意点としては、
背景となる画像にぼかしをつける時に画像の隅がぼやけて背景色が見えてしまうので、画像自体を少し大きめに設定する必要があります。
明るさ(brightness)
See the Pen filter by naryutaro (@naryutaro) on CodePen.
brightness(ブライトネス)は要素の明暗を変更することができます。
初期値は1で、%とopacityのように数字で値を設定できます。
地味に便利でよく使ってます🌞
コントラスト(contrast)
See the Pen filter by naryutaro (@naryutaro) on CodePen.
contrast(コントラスト)は要素の明度を変更することができます。
brightness(ブライトネス)同様に初期値は1で、%と数字で値を設定できます。
グレースケール(grayscale)
See the Pen filter by naryutaro (@naryutaro) on CodePen.
grayscale(グレースケール)は要素をグレーに変更することができます。
初期値は0で、0%(通常色)~100%(グレー)のように設定できます。
色相回転(hue-rotate)
See the Pen filter by naryutaro (@naryutaro) on CodePen.
hue-rotate(ヒューローテート)は要素の色相を回転させます。
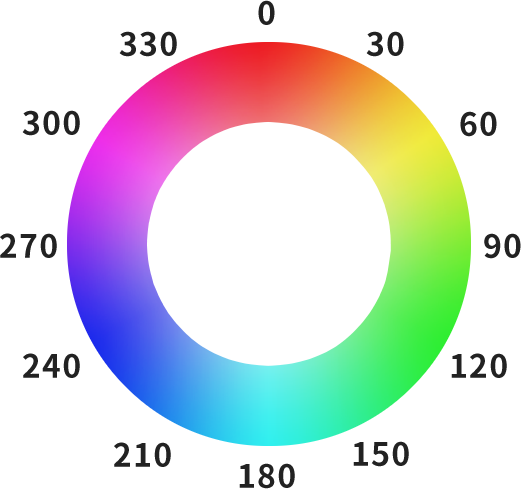
初期値は0で、色相環図を基に0deg~360degで値を設定できます。
デザイナーおなじみの色相環ですね。

ちなみにdegは度数の"°"と同じ扱いなんだそうです。
反転(invert)
See the Pen filter by naryutaro (@naryutaro) on CodePen.
invert(インバート)は要素の色を反転します。
初期値は0で、0%~100%で値を設定します。
ちなみに僕は実務で一度も使ったことがありません笑
彩度(saturate)
See the Pen filter by naryutaro (@naryutaro) on CodePen.
saturate(サチュレイト)は要素の彩度を変更します。
初期値は1で、%と数字で値を設定できます。
セピア(sepia)
See the Pen filter by naryutaro (@naryutaro) on CodePen.
sepia(セピア)は要素にセピア色を追加します。
初期値は0で、%と数字で値を設定できます。
日に焼けたような感じで個人的に好きなfilterです。
影(drop-shadow)
See the Pen filter by naryutaro (@naryutaro) on CodePen.
drop-shadow(ドロップシャドウ)は要素に影を追加します。
僕が激推しするfilterで、box-shadowとは違い上記のようにpng画像に影をつけられる優れもの!
実務で乱用していると言ってもいい最優秀賞filterです!
filterの使い方 - アレンジ -
複数のfilterを同時に使う
See the Pen filter by naryutaro (@naryutaro) on CodePen.
drop-shadowとbrightnessを同時に反映することもできます。
いちいちデザインソフトで変更する必要がないのは魅力的ですよね。
アニメーションを追加
See the Pen filter by naryutaro (@naryutaro) on CodePen.
hover時にアニメーションを追加することもできます。
opacityを使う時と似たように使えますね。
動画にfilterを追加
See the Pen filter by naryutaro (@naryutaro) on CodePen.
imgタグと同様videoタグにもfilterを使うことができます。
まとめ
いかがでしたか?
思っているよりもcssのfilterは幅広く使用できますね。
box-shadowは親要素に使って、小要素にはfilter。みたいな使い方でもいいですね。
様々なエフェクトがつけれると知ってから僕はfilterばかり使っていますが笑
それではまた!あなたもWEBデザイナーなるなる〜!